Uploading Content
Uploading a File from the Pages List View
- Navigate to the Pages list view by selecting Content > Pages from the global navigation bar.
-
Navigate to the directory in which the content will be uploaded and click Upload
to open the Upload modal.
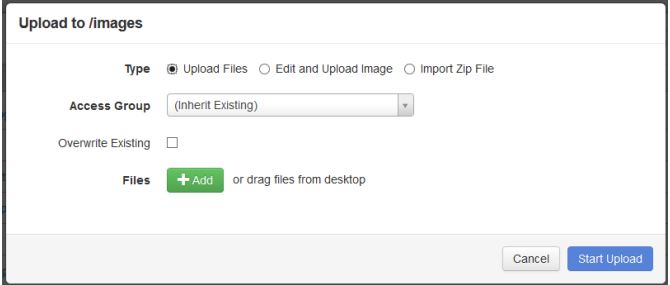
- Select one of the radio buttons in the Upload Type parameter to define what type of upload is being executed.
- Click Add to open the file browser, or drag and drop the files directly into the Upload modal from any external source including the user’s desktop.
- Click Start Upload.
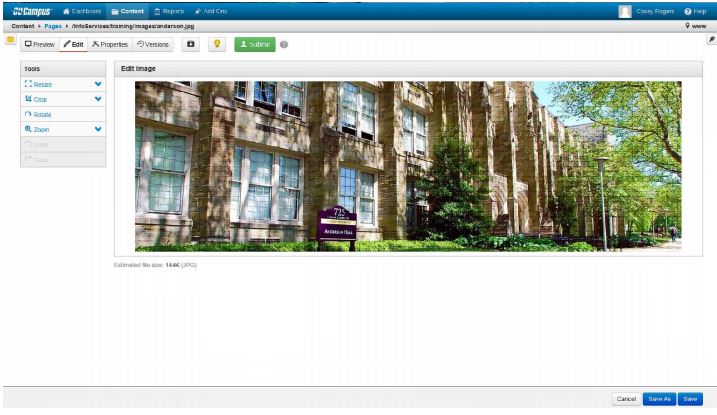
Note: When uploading an image, it will be submitted for approval before you are able to use it on your pages. After you’ve uploaded an image and see the following screen, please check in the images by clicking on the lightbulb. Once you see the below screen, click on the ‘Submit’ button. This submits your image for approval. Please make sure to keep “Send copy to e-mail” checked. That will send an e-mail directly to the webmaster.
Uploading a File from the JustEdit Toolbar
- Navigate to a page and enter an editable region to access the JustEdit Toolbar.
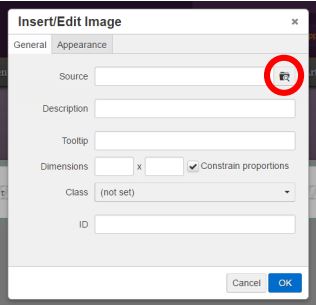
- Click Insert/Edit Link to upload a document while creating a link. If inserting an image, click Insert/Edit Image to upload an image and place it on the page at the same time.
-
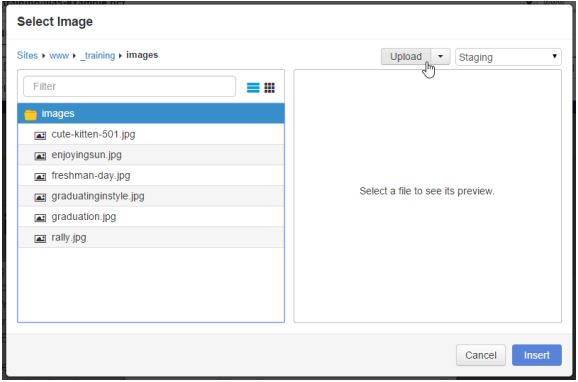
Click the Browse icon to open the file chooser.
- Click Upload, found in the top right of the modal.
- Click
to open the file browser, or drag and drop the files directly into the Upload modal from any external source including the user’s desktop.
- Click Start Upload. The documents, images, etc. will be uploaded into the folder shown in the file chooser modal. This file can now be inserted into or linked on the page.
Note: Please remember that uploaded images must first be approved by the webmaster before you are able to use them on your pages.